WordPress【画像を横並びにする方法】
自分自身の備忘録も兼ねて、WordPress・ブログ初心者の方へ「誰にでも分かる」をテーマに解決法を記事にしています。
今回は、WordPressで【画像を横並びにする方法】です。
最終目標
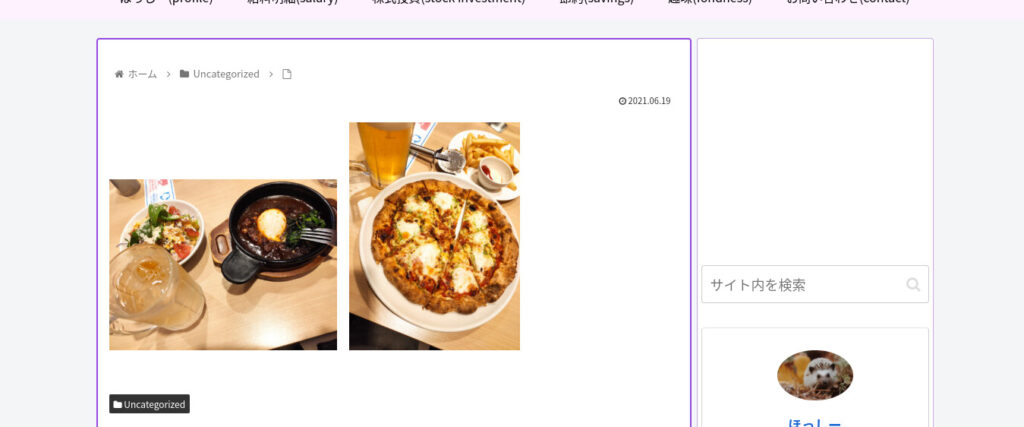
WordPressで【画像を横並びにする方法】の最終目標はこんな感じです。
画像を横並びにする方法
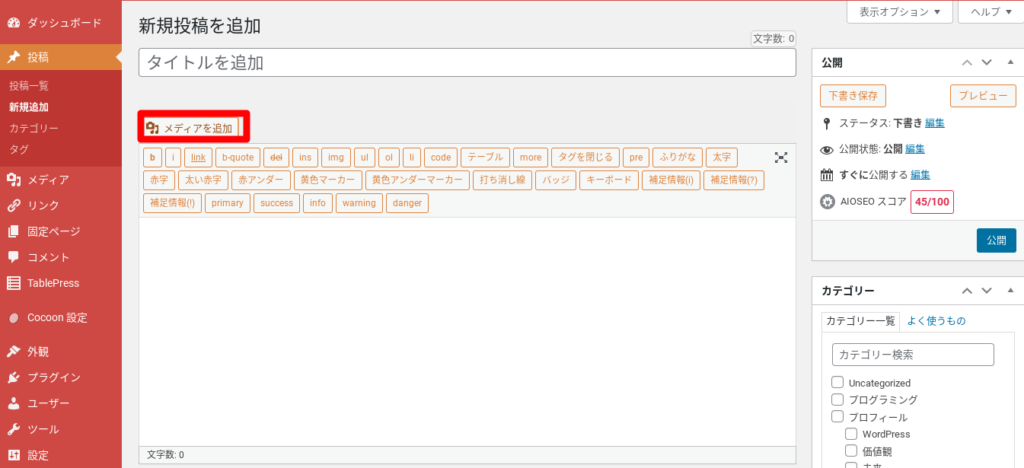
では、画像を横並びにする手順です。
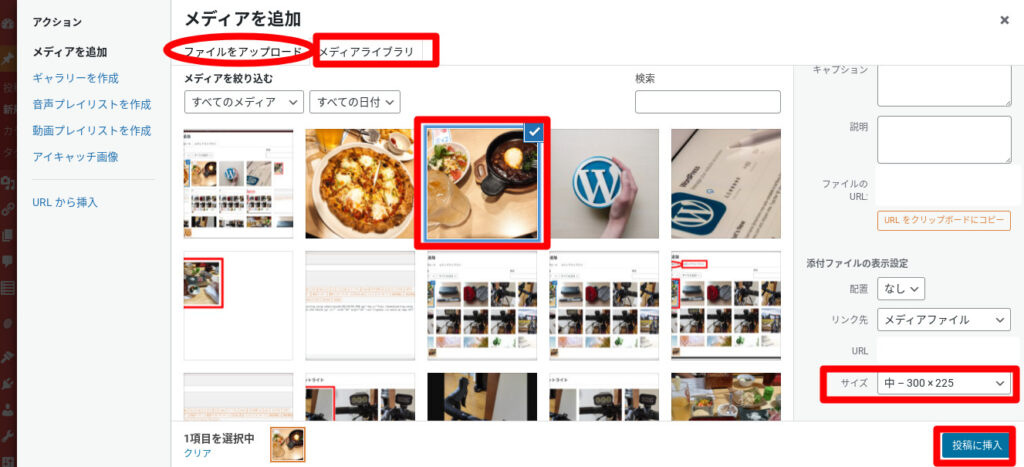
②「メディアライブラリ」から画像を選択、添付ファイルの表示設定から画像サイズを選択し「投稿に挿入」
メディアライブラリにない場合は、投稿したい画像ファイルをアップロードしましょう。

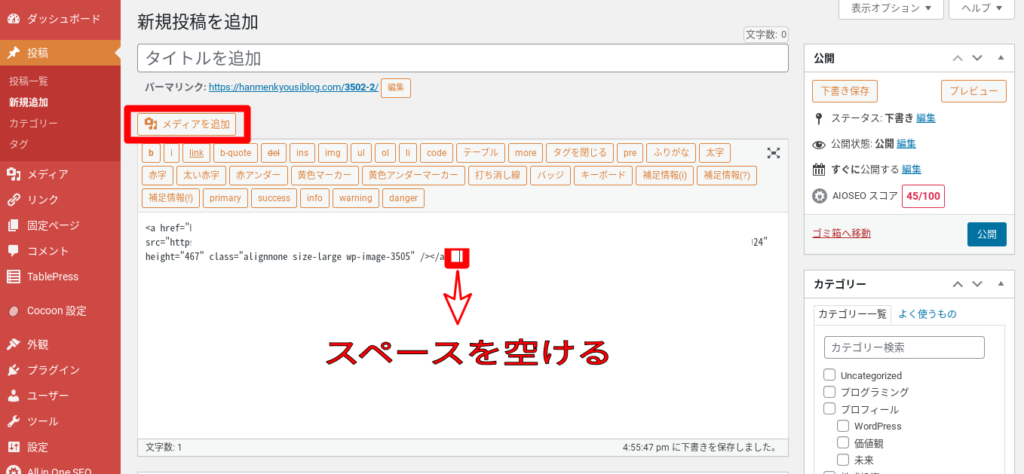
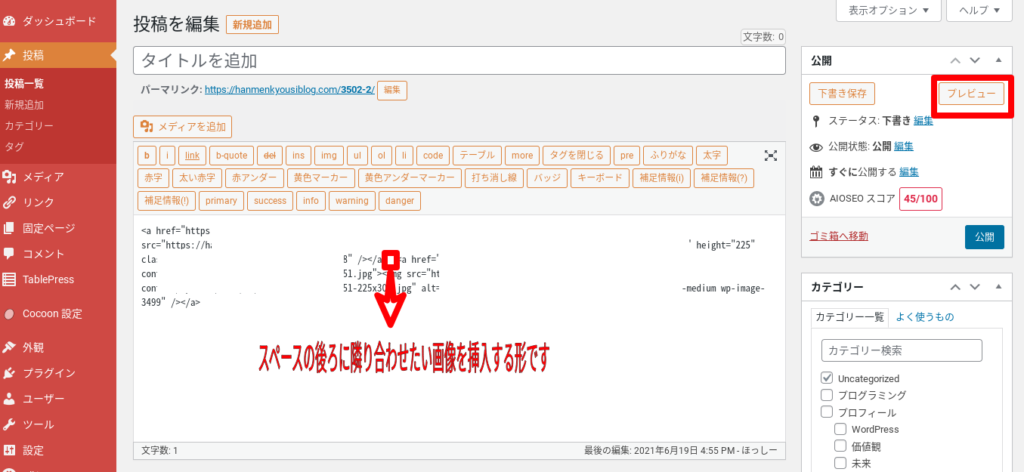
③画像ファイルの区切りからスペースを空け、再びWordPressの投稿画面から「メディアを追加」を選択

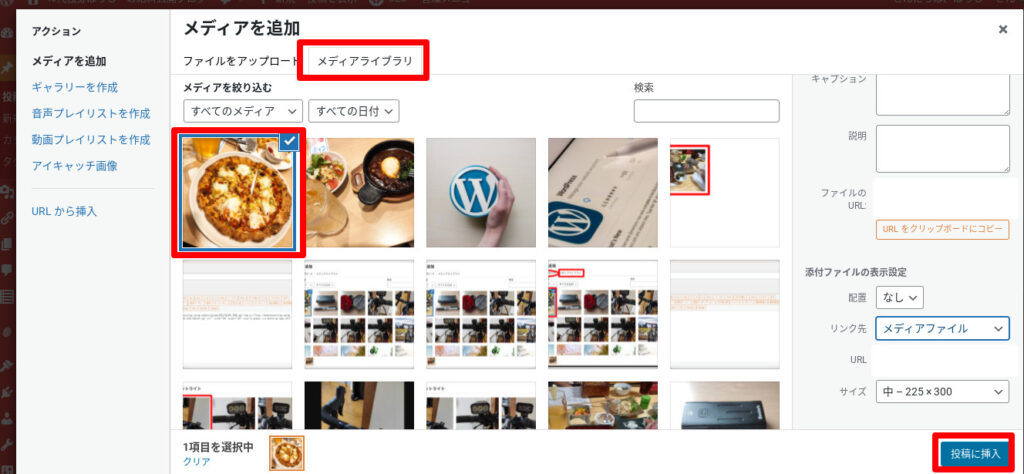
④横並びにさせたい画像ファイルを同じく「メディアライブラリ」から選択、添付ファイルの表示設定から画像サイズを選択し「投稿に挿入」

これで終了です。
ちゃんと横並びに出来ました、最終目標達成です。
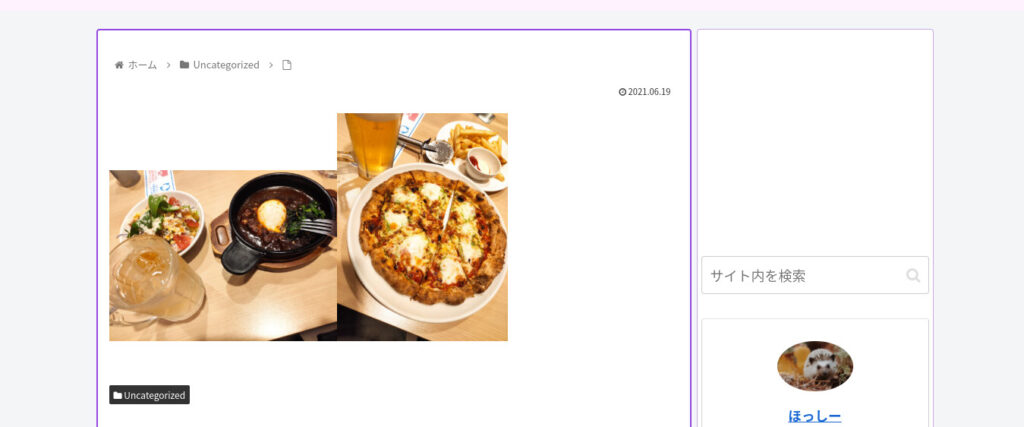
ちなみに、手順③でスペースを空けないとこんな感じで画像が隣り合わせになります。
数回繰り返せば簡単に覚えられる
初めのうちは何度か調べなければやり方は忘れてしまいますが、前回ご紹介したWordPress【画像クリックして拡大させる方法】と同様に、数回繰り返せば誰にでも簡単に覚える事ができます。
一歩ずつ前進していきましょう。
今回はWordPressで【画像を横並びにする方法】でした。
〜どうぞ私を反面教師になさって下さい〜









コメント